دوره های آموزش Adobe XD
Adobe XD یک ابزار طراحی UI و UX مبتنی بر برداری است و میتوان از آن برای طراحی هر چیزی از برنامه های ساعت هوشمند گرفته تا وب سایت های کامل استفاده کرد.
بیایید نگاهی بیندازیم به اینکه در دوره آموزش Adobe XD چه چیزی به طراحان ارائه می دهد و چرا به ابزار قدرتمندی در صنعت طراحی وب تبدیل شده است.
Adobe XD برای اولین بار به عنوان “Project Comet” در سال 2015 در کنفرانس سالانه Adobe MAX معرفی شد. آموزش Adobe XD به هر کسی که هنوز از Photoshop یا Illustrator برای طراحی رابط کاربری خود استفاده میکند، اجازه حرکت قوی تر میدهد. دوره های آموزش Adobe XD به هر حال، وب چالش های طراحی بسیار متفاوتی را برای چاپ ارائه می دهد.
افراد بسیاری طراحی وبسایتها را در فتوشاپ شروع میکنند، بنابراین همه چیز را در مورد مشکلات (مخصوصاً در مورد طراحی واکنشگرا و روان) میدانند، اما دوره های آموزش XD کاملاً متفاوت است.
از ابتدا توسعه داده شد، بهویژه با در نظر گرفتن طراحی UI و UX، بنابراین دارای ویژگیهای زیادی است که هرگز در سایر برنامههای گرافیکی وجود نداشته است.
Adobe XD برای چه مواردی استفاده میشود؟
آنچه مهم است به خاطر بسپارید این است که Adobe XD به دو مشکل اصلی فتوشاپ و سایر برنامه های گرافیکی که قادر به رفع آن نیستند، رسیدگی می کند:
1- وقتی که طراحی تعامل ثابت نیست: یک طراح نمیتواند یک طرح سیال و پویا را تنها با استفاده از پیکسل ها ارتباط برقرار کند.
2- یک فرآیند طراحی مدرن بیش از یک مقاله تمام شده صیقلی را شامل میشود. وایرفریم، تکرار و رفتار همه بخشی از تصمیم گیری مشترک با طراحی UI و UX هستند.
دوره آموزش Adobe XD برای طراحی UI مبتنی بر برداری، قاب سیمی، طراحی تعاملی، نمونه سازی اولیه، و طراحی وب/برنامه با کیفیت بالا، برای طراحان انفرادی یا کل تیم ایده آل است.
الگوهای گرافیکی Adobe XD در Envato Elements
شما می توانید پروژه های زیبایی را با دانلود نامحدود قالب های گرافیکی Adobe XD با کیفیت بالا در Envato Elements ایجاد کنید. البته یک هزینه ماهانه نیاز است.
ویژگی های Adobe XD
برای کسانی که به دنبال آموزش ادوبی xd هستند، باید گفت که ویژگی های اصلی آۀن عبارتند از:
ابزارهای طراحی نمونه اولیه
تبدیل های سه بعدی
انیمیشن و طراحی انتقال
اجزاء (که کاملاً سیال هستند)
پشتیبانی از افزونه ها و افزونه های شخص ثالث
تغییر اندازه پاسخگوی محتوا و طرح
امکان تکرار شبکه ها
اینها تنها برخی از ویژگیهای عالی هستند که میتوان آن را در Adobe XD ایجاد کرد، زیرا از یک صفحه خالی شروع شد.
3 مورد پرطرفدار در بین افراد پیگیر آموزش ادوبی xd
1- قابلیت تکرار شدن Grid
شبکه های تکراری عالی هستند. آنها به شما این امکان را میدهند که از یک عنصر کپی کنید و به طور خودکار آنها را در یک شبکه مرتب کنید. با استفاده از کنترل ها میتوانید به راحتی فاصله عمودی و افقی را تغییر دهید. این میتواند در زمان شما صرفه جویی کند و از نیاز به کپی و چسباندن (و تغییر) دستی عناصر در طراحی شما جلوگیری کند.
2.کامپوننت های Adobe XD
دومین مورد برای کسانی که دوست دارند در دوره آموزش های Adobe XD شرکت کنند، در لیست من کامپوننت ها و حالت های جزء خواهد بود. یک جزء در Adobe XD یک عنصر قابل استفاده مجدد است که بر روی منطق «اصلی» و «نمونه» کار می کند. یک کپی از جزء اصلی «نمونه» نامیده میشود. این نمونه برای دانشپذیران آموزش Adobe XD اهمیت زیادی خواهد یافت.
هر تغییری که در اصلی ایجاد شود در نمونه منعکس می شود، اما نمونه ها را می توان مستقل از اصلی تغییر داد. “States” انواعی از مولفه هستند و در Adobe XD میتوانید به راحتی بین حالتها به راحتی در هر دو حالت طراحی و نمونه اولیه جابجا شوید.
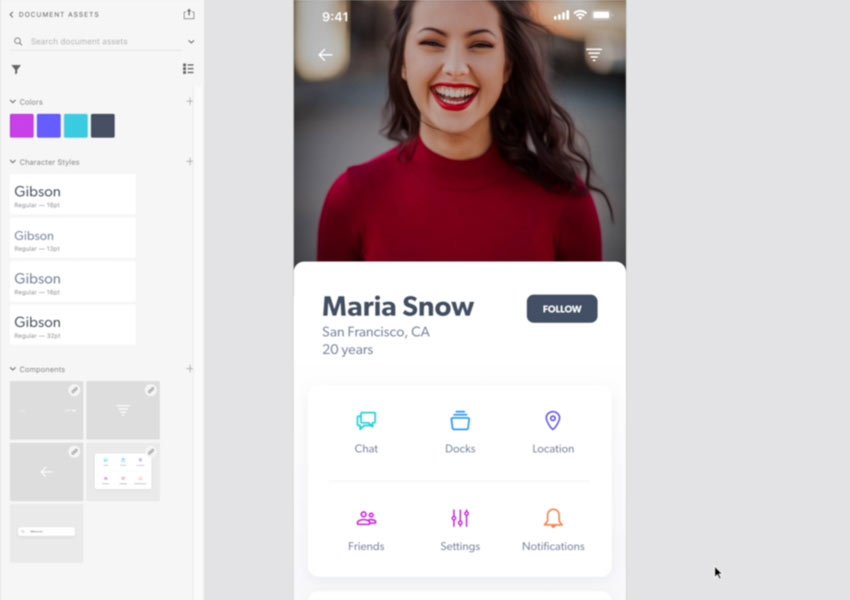
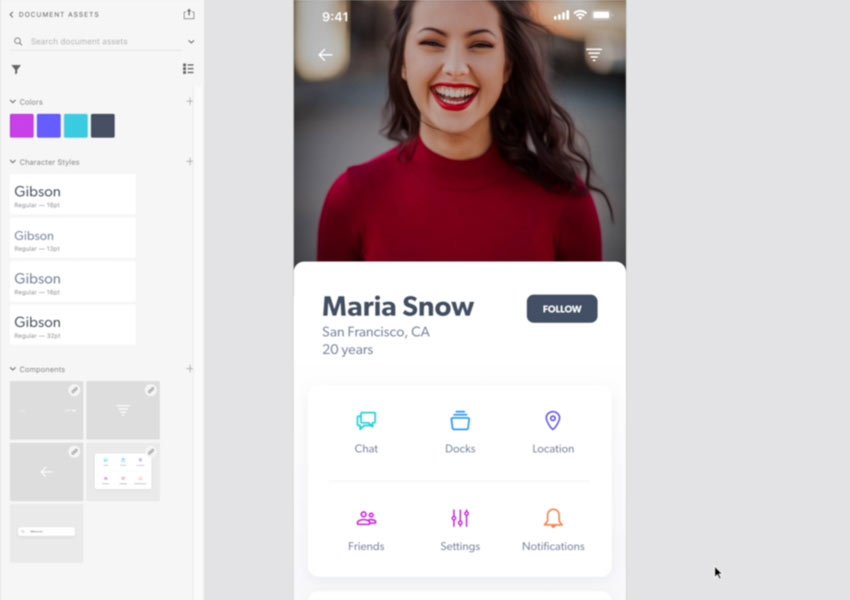
3.اسناد دارایی
در نهایت، داراییهای مستند داریم که به شما امکان میدهد رنگها و سبکهای کاراکتر را در یک مخزن ذخیره کنید و سپس آنها را در عناصر دیگر اعمال کنید.

اینها، همراه با مؤلفهها، در یک کتابخانه اسناد نیز ذخیره میشوند که میتواند با افراد دیگر به اشتراک گذاشته شود. این یک ویژگی واقعاً مفید برای ایجاد سیستم های طراحی، به عنوان مثال، یا همکاری در تک تک کارهای است.
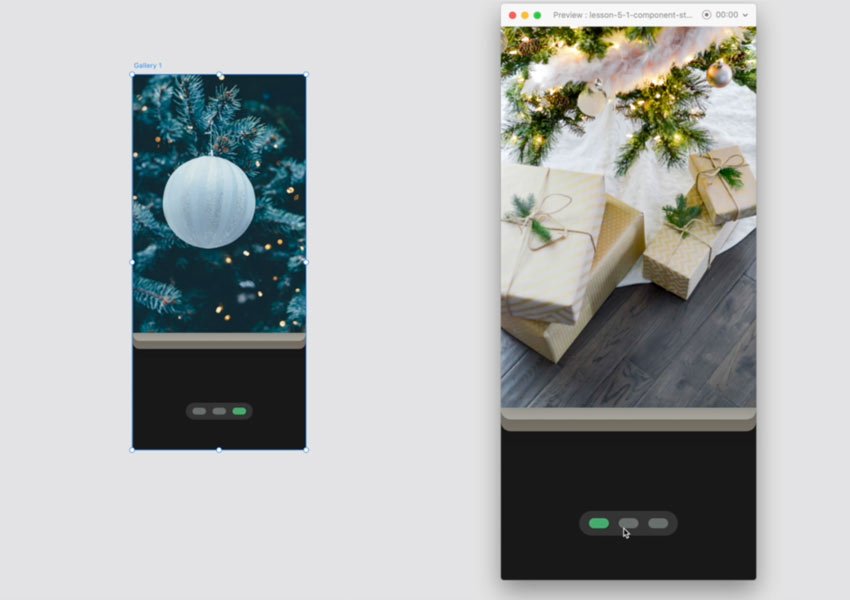
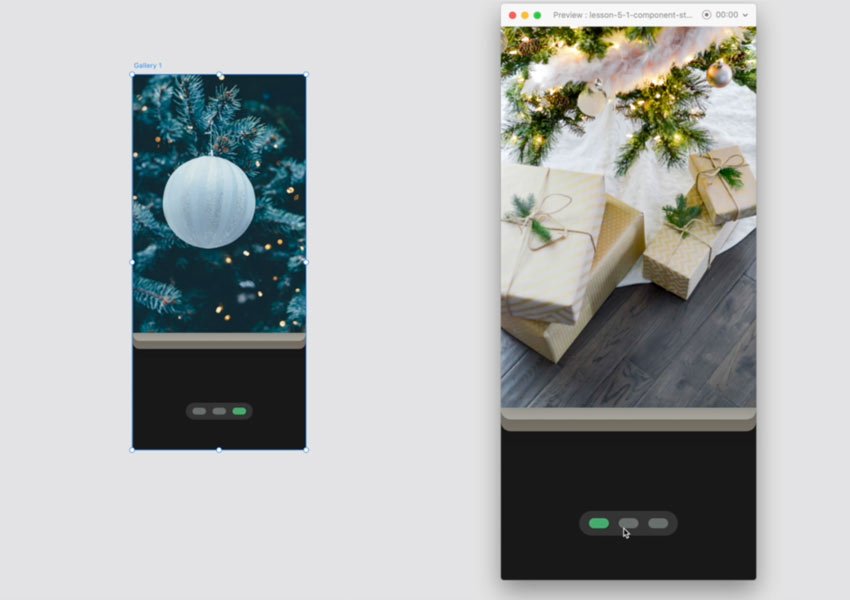
نمونه سازی در Adobe XD
این سه ویژگی مورد علاقه افراد حاضر در دوره آموزش Adobe XD را به پایان میرساند، اما برای اکثر مردم، نمونهسازی اولیه در صدر فهرست قرار میگیرد – و دلیل خوبی هم دارد. با استفاده از آن، میتوانید انیمیشنهای واقعاً روانی ایجاد کنید و طرحهای خود را در محیطی واقعیتر نمایش دهید. با انتقال، و چندین صفحه، و حالت های شی. جان بخشیدن به طرح های خود به این شکل و اجازه دادن به کاربران برای تعامل با آنها بسیار ارزشمند است.

قیمت و در دسترس بودن بستر
یکی از چیزهایی که در مورد آموزش Adobe XD دوست داشتنی است استفاده از آن رایگان است. این برنامه برای هر کسی که می خواهد به ویژگی های همکاری دسترسی داشته باشد، یک برنامه پولی دارد، اما خود برنامه رایگان برای اکثر افراد بیش از اندازه کافی است. نکته مثبت دیگر این است که در سیستم عامل مک و ویندوز در دسترس است و همچنین می توانید تمام فایل های آموزش XD خود را در Adobe Cloud ذخیره کنید، به این معنی که می توانید از چندین دستگاه به آنها دسترسی داشته باشید.
درباره Adobe XD بیشتر بدانید!
به طور خلاصه، Adobe XD یک ابزار شگفتانگیز برای کسانی است که به طراحی UI و UX علاقه دارند و مطمئناً کار شما را فراتر از آنچه Photoshop یا Illustrator قادر به انجام آن هستند ارتقا میدهد. سریع است، یادگیری آن آسان است و دائماً با ویژگی ها و پیشرفت های جدید به روز میشود.
در دوران آکادمی دوره های زیادی آموزش Adobe XD وجود دارد که میتوانید پیدا کنید. آموزش Adobe XD بر اساس روش کار کامل یک طراح، از A تا Z است: طراحی، مرحله آزمایش و اجرا. این برنامه خلاقانه به طراحان UX و UI سرعت، دقت و کیفیت را می دهد تا به طور یکپارچه نمونه های اولیه تعاملی را با اعضای تیم در دستگاه ها و پلتفرم ها از جمله Windows، Mac، iOS و Android به اشتراک بگذارند.
با شرکت در دوره آموزش Adobe XD امکان ایجاد صفحه نمایش دیجیتال با ابزارهای استاندارد وجود دارد. دانش پذیران شما می توانند از ابزارهایی که به طور خاص برای طراحان ایجاد شده اند استفاده کنند. نوار ابزار به کاربران اجازه می دهد تا به راحتی و به سرعت عناصر طراحی جدید مانند رنگ ها، شبکه ها، سبک های فونت و نمادها را پیاده سازی کنند. با پیوند دادن Adobe XD به کتابخانه Creative Cloud، محتوا را میتوان ذخیره کرد و کاربران میتوانند به راحتی آثار خود را با تیم خود به اشتراک بگذارند.
تفاوت Adobe XD با Adobe Illustrator
Adobe Illustrator: آرم ها، نمادها، طرح ها، تایپوگرافی و تصاویر پیچیده ایجاد میکند. نرم افزار گرافیک برداری استاندارد صنعتی به شما امکان می دهد آرم، نمادها، طرح ها، تایپوگرافی و تصاویر پیچیده را برای چاپ، وب، تعاملی، ویدئو و موبایل ایجاد کنید. اما Adobe XD: ابزار طراحی و همکاری تجربه کاربری و طراحی ظاهر سایت است. ابزاری مبتنی بر برداری که توسط Adobe Inc برای طراحی و نمونهسازی تجربه کاربری برای برنامههای وب و موبایل توسعه و منتشر شده است و در سرار جهان بصورت استاندارد آموزش Adobe XD وجود دارد.
Adobe Illustrator و اموزش Adobe XD را می توان به عنوان ابزارهای “طراحی گرافیکی” دسته بندی کرد.
با توجه به جامعه StackShare، Adobe Illustrator دارای تاییدیه گسترده تری است که در 84 پشته شرکت و 61 پشته توسعه دهندگان ذکر شده است. در مقایسه با Adobe XD که در 38 پشته شرکت و 44 پشته توسعه دهنده فهرست شده است. اما آموزش Adobe XD امروزه شما را در مسیر شغلی قوی تری قرار میدهد.
Adobe XD در مقایسه با Figma
Figma و Adobe XD از زمان عرضه XD در سال 2016 در حال رقابت بودند. در ابتدا این رقابت خیلی سخت نبود، زیرا نسخه های اولیه XD بسیاری از ویژگی های کلیدی را از دست داده بودند، اما همه چیز در این چند سال گذشته تغییر کرده است. رقابت بین این دو برنامه اکنون بسیار سختتر شده است و تشخیص اینکه کدام یک برای شما و گردش کار شما مناسبتر است، دیگر آسان نیست. دوره های آموزش Adobe xd امروزه سهم بیشتری در بازار آموزش طراحی های سایت دارند.
در این مسابقه، میخواهیم مقایسه عمیق و جامعی بین Figma و Adobe XD انجام دهیم، دریابیم که هر کدام کجا میدرخشند، کدام یک به طور کلی بهتر است و برای شرایط خاص شما آیا آموزش Adobe XD بهتر است یا فیگما؟
نقاط قوت هر کدام
نقاط قوت XD: نمونه سازی، Creative Cloud، Offline
اگر در حال حاضر عمیقاً در اکوسیستم Adobe کار می کنید، آموزش XD Adobeشانس خوبی برای بهتر شدن برای شما دارد. اگر به نرم افزار Adobe علاقه دارید و میخواهید چیزی بهتر از هوش مصنوعی یا PS برای طراحی رابط کاربری داشته باشید، اما همچنان در خانواده Creative Cloud هستید، دوره های آموزش XD Adobe راه حل شماست.
بهعلاوه، در حال حاضر نقطه قوت XD، نمونهسازی اولیه آن است، که در سه زیربخش نمونهسازی ما پیروز شده است: تعاملات، حالتها و انیمیشن.
همچنین اگر به اینترنت قابل اعتماد دسترسی ندارید یا می خواهید از نرم افزار بومی دسکتاپ / غیر مبتنی بر وب استفاده کنید، دوره آموزشXD Adobeمی تواند انتخاب بهتری برای شما باشد.
نقاط قوت Figma: همکاری، طراحی، پلتفرم متقابل . اگر همکاری برای شما و تیمتان اولویت بالایی دارد، Figma در حال حاضر در این فضا بی رقیب است. این از ابتدا با در نظر گرفتن همکاری ساخته شده است و به همین دلیل برای هر برنامه دیگری سخت خواهد بود که در آینده نزدیک آن را از بالاترین نقطه سقوط کند.
همچنین در حال حاضر به طور قابل توجهی ازآموزش adobe xd به عنوان یک ابزار طراحی پیشی گرفته است، و در هر شش زیربخش طراحی ما برنده شده است: فریم ها در مقابل تابلوهای هنری، شبکه ها و راهنماها، طرح بندی و شبیه سازی پاسخگو، ایجاد گرافیک های برداری، فونت ها، استایل سازی .
و در نهایت، اگر اعضای تیمی دارید که از Linux یا ChromeOS استفاده میکنند، Figma از پشتیبانی بین پلتفرمی برای ارائه این پلتفرمها برخوردار است.
مسابقه ادامه دارد
زمانی که Adobe XD برای اولین بار عرضه شد، واقعاً اصلاً رقابت قابل توجهی برای Figma نبود، و بیشتر به عنوان گزینه بهتری برای طراحان رابط مبتنی بر Creative Cloud نسبت به Photoshop یا Illustrator عمل می کرد. با این حال، از آن زمان، در حالی که Figma ممکن است در حال حاضر همچنان جلوتر باشد، XD مطمئناً فاصله را تا حدودی کاهش داده است. امروزه آموزش Adpbe xd به عنوان یکی از رقابتی ترین دوره های طراحی وب سایت و وب پورتال است.
رقابت بین Figma و XD ادامه دارد و مطمئناً هر برنامه دیگری را مجبور می کند تا بازی خود را افزایش دهد. ما می بینیم که ویژگی هایی که منحصراً در یکی بودند در دیگری به طور نسبتاً منظم ظاهر می شوند. فشاری که آنها برای نوآوری بر یکدیگر اعمال می کنند، نتایج بسیار خوبی برای ما به عنوان طراح به همراه دارد.
بنابراین اگر تصمیم به آموزش Adobe xd یا استفاده از فیگما در سال 2022 دارید، مراقب کارهای دیگری باشید که چه کسی میداند، ممکن است هر لحظه مورد علاقه جدید شما باشد.
دروس دوره آموزش Adobe xd به شما نشان می دهد که چگونه می توانید داده ها را بین Adobe XD، Photoshop، Illustrator و حتی برنامه های تلفن همراه مبادله کنید، که می توانید از آنها برای نمونه سازی سریع با تبلت یا تلفن هوشمند خود استفاده کنید. وایرفریم های ایجاد شده به این روش را می توان به راحتی به XD وارد کرد تا بتوانید کار خود را ادامه دهید. در Experience Design، می توانید از پنل Assets و Creative Cloud Libraries برای مدیریت همه دارایی ها و ثابت نگه داشتن آنها در نرم افزار خود استفاده کنید.
امیدواریم از این مقاله در مورد انتخاب آموزش Adobe xd اطلاعات نسبتاً خوبی را در اختیار دوستداران دوره های آموزش طراخی سایت و خصوصاً آموزش نرم افزار های ادوبی قرار داده باشیم.